SouvenAir
Native application that allows Airbnb patrons to document and share their travel experiences with fellow travelers, families, and friends
Duration
3 Weeks
Role
UX Designer
(Owner’s Experience)
Tools
Adobe XD | Wire-framing | Prototyping | Visual Design
Teammate
Trucdan Nguyen (UX Designer)
Project Background
Due to COVID-19, many people have paused their travels and quarantined.
As travel restrictions start to relax, we want to inspire customers who book experiences through Airbnb to document their travels, trips, and stories to share with families and friends. We expanded on the prompt given during the Airbnb x Adobe Creative Jam by exploring ways to help travelers co-document experiences and creating both a creator’s and a viewer’s experience.
Understanding User Needs
(participants were 10 interviewees, ages 20-62)
Before deciding on the features of the application, I sat down with 10 individuals, all familiar with Airbnb and interested in traveling post quarantine, in order to better understand their frustrations with sharing travel experiences with their peers through their mobile devices.
“As a traveler who likes to explore new food locations and restaurants, I would like to be able to share new store findings with my friends so that they may explore them as well.”
“ As I travel, I want to be able to take pictures of the places I visit and to document the places I go to easily and quickly.”
“As someone who travels often with friends, I want to be able to share our memories together and be able to collaborate on the documenting process.”
Key Findings
I gathered 4 main insights surrounding the autonomy of sharing and adding friends to a trip.
Add friends to a trip documentation to share memories and co-edit a trip
Add a memory spontaneously or from your photo album for your fellow travelers to see
Check in to a destination so your friends and others may see where you have visited
Add a live story to let others know what you are doing, when you are doing it
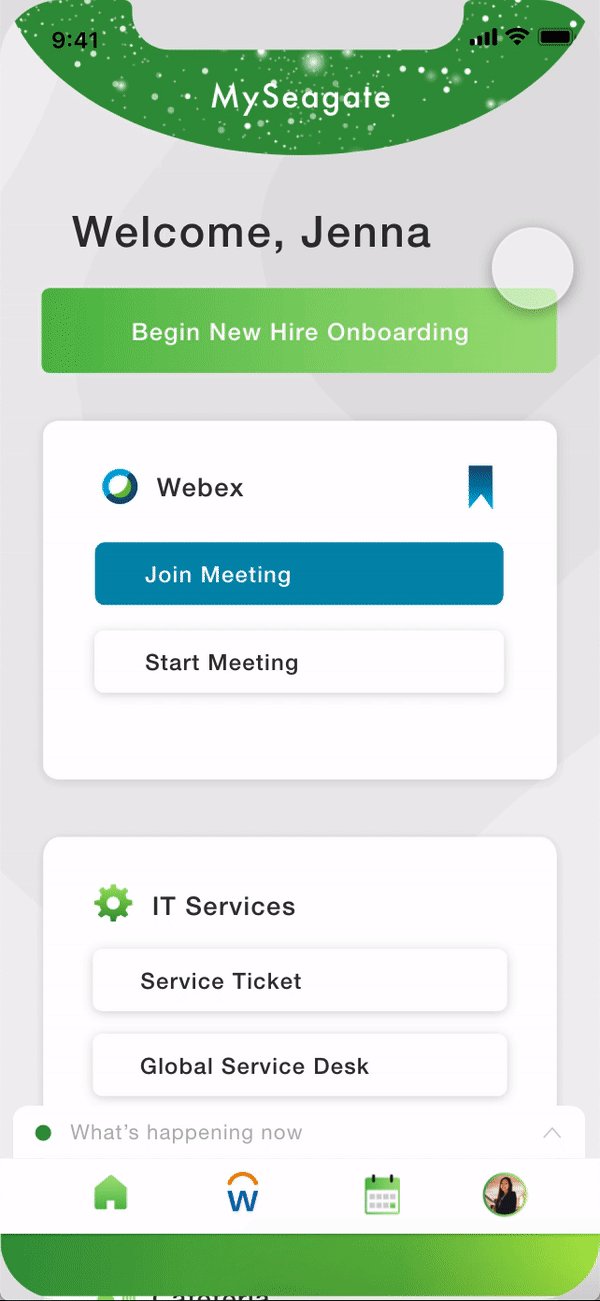
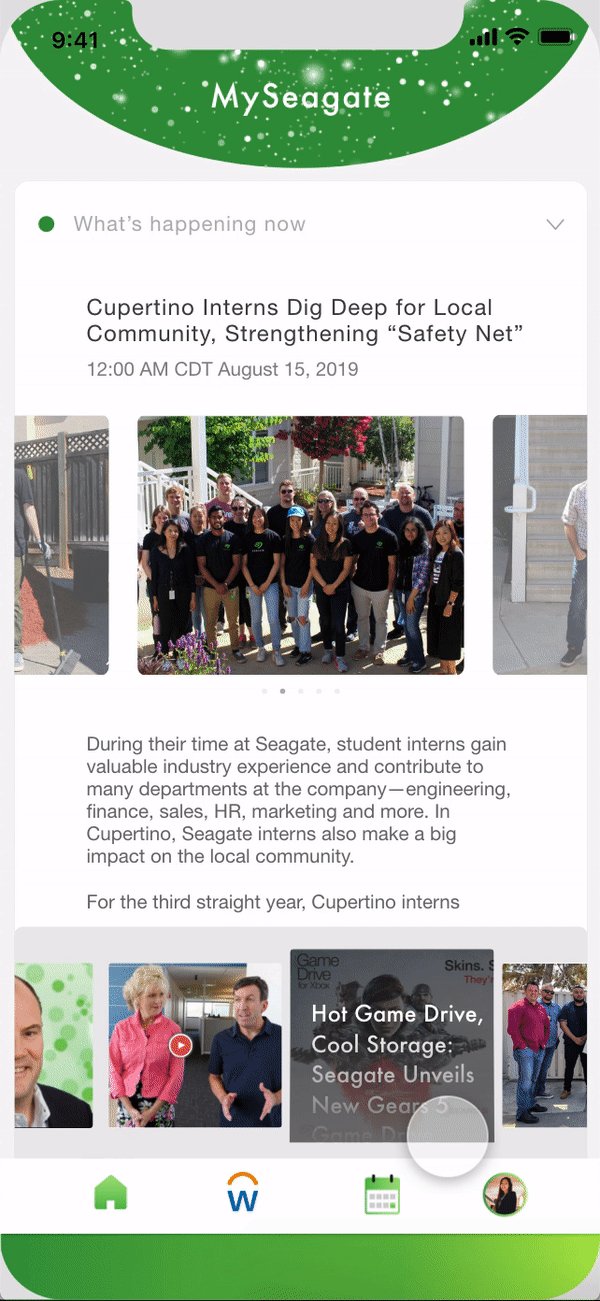
User Interface
The objective of the interface is to be playful, inviting, and navigable. This is achieved through the use of large photos, colorful icons, rounded corners, and minimal text.
Low Fidelity Wireframes
High Fidelity
Features
1. Add New Trip
The host can start documenting a new trip through a current booking from Airbnb.
2. Add Friends to Edit Trip
The host of a new trip can add fellow travelers to the documentation process so that they may view current events, add memories, and check-in to locations.
3. Add a Memory
A traveler can share a photo or video spontaneously by using the add memory feature to access the camera or to select from their photo album.
4. Check-in to a Destination
A traveler can check into the destinations they are visiting to allow viewers to see all the places they visited during their trip.
5. Add a Story
A traveler can add an image or video authentically and spontaneously to their story on their profile for viewers to see.
Usability Testing
(participants: 6 interviewees - Ages 21-58)
The first round of usability tests was conducted with the high fidelity prototype of SouvenAir in order to identity pain-points and/or problems that users may experience as well as discover potential opportunities to improve the design.
The usability tests were conducted with 6 individuals in a moderated setting. I asked each interviewee to perform the same 6 tasks and categorized their performance. In addition, I asked each interviewee for their thoughts on each task experience.
Highlights and Takeaways
Users want to be able to add friends using their email as opposed to a phone number
Users want more guidance when checking-in to a new location
Users want to the ability to add a specific individual, who may not be part of the larger trip, when they check-in to a location
Final
You can check out the prototype here!